ثأثيرات لونية على الصور عن طريق الـCSS3
بسم الله و الحمد لله و الصلاة و السلام على خير خلق الله محمد الأمين و على آله و صحبه أجمعين
و من تبعهم إلى يوم الدين. إخواني أخواتي الكرام، السلام عليكم و رحمة الله.
و من تبعهم إلى يوم الدين. إخواني أخواتي الكرام، السلام عليكم و رحمة الله.
ثأثيرات لونية على الصور عن طريق الـCSS3
منذ مدة كنت قد قرأت درس عن الcss3 في موقع +Nettuts، يتحدث عن ثأثيرات الفلاتر على الصور، حسب معرفتنا بهذا المصطلح فهو يتواجد في برامج التصميم مثل الفوتوشوب لكن الأن نستطيع تطبيق هذه الفلاتر على الصور عن طريق الcss3. كيف ذلك؟ هذا ما سنعرفه في هذه التدوينة إن شاء الله …
كما قلنا سابقاََ الفلاتر هي عبارة عن تأثيرات لونية على الصور
و سأريكم اليوم أكبر عدد من الإمكانيات لتطبيق التأثيرات .
ونأمل أن تشاركونا معلوماتكم حول هذا المجال.
و سأريكم اليوم أكبر عدد من الإمكانيات لتطبيق التأثيرات .
ونأمل أن تشاركونا معلوماتكم حول هذا المجال.
هذه التقنية تعمل فقط على المتصفحات الحديثة (Webkit)
مثل غوغل كروم و سفاري .. لا تعمل على موزيلا فيرفوكس حتى و إن أضفنا إليها اللواحق -moz- الى أكواد الستايل
لنبدأ على بركة الله
أولا نقوم بإنشاء مجلد بأي إسم
ثانيا ننشئ ملف HTML ثم نكتب الأكواد التعريفية و الأساسية لملف HTML
<html> <head> <title> Webkit Filters Tuts by Anass Qyouya</title> <style> /* إستايل الملف*/ </style> </head> <body> <!--جسد الملف--> </body> </html>
بالطبع هذه الفلاتر مرتبطة بصورة إذا سنوم بإضافة صورة الى الملف
في منطقة جسد الملف نضيف كود إستدعاء الصورة
<img src="image.jpg" alt="Anass Qyouya Blog">
الأن كل شيئ جاهز
في الأول كل فلتر قم بتطبيقه لوحده أو يمكنك إضافة مجموعة من الصور و إعطي لكل صورة كلاس معين و طبق عليه الفلتر و هكدا مع كل صورة
لنبدأ تطبيق الفلاتر
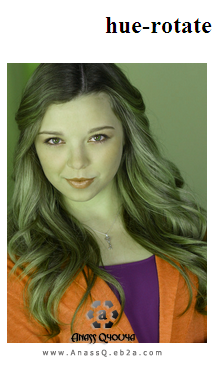
الفلتر الأول – hue-rotate
نضيف الكود التالي الى منطقة الستايل
img {
-webkit-filter: hue-rotate(50deg);
}
أحفظ الملف و قم بالمعاينة . مارأيك؟
قم بتغيير القيمة 50 الى مايناسبك

طيب إذا أردت أن يتم تغيير الألوان بشكل جميل و تكون الصورة كأن ألوانها تتحرك
قم بإضافة الكود التالى مكان السابق
img {
-webkit-animation: adjustHue 1s alternate infinite;
}
@-webkit-keyframes adjustHue {
0% { -webkit-filter: hue-rotate(30deg); }
50% { -webkit-filter: hue-rotate(60deg); }
100% { -webkit-filter: hue-rotate(90deg); }
}
معاينة …
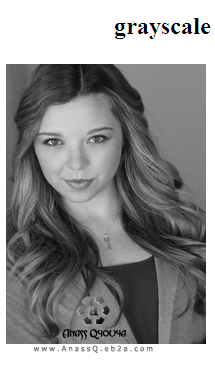
الفلتر 2 – grayscale
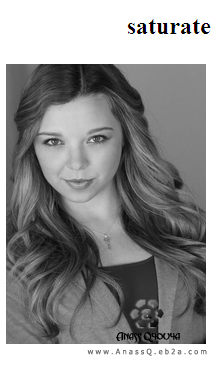
لجعل الصورة بالأبيض و الأسود نستعمل كود الإستايل التالي
img{
-webkit-filter: grayscale(100%);
}
يمكنكم تغيير القيمة 100% بما يناسبكم (المجال هو 0 – 100%)
معاينة …

لنجعلها أكثر ديناميكية .. عند مرور الماوس يتم تطبيق الفلتر
مكان الكود السابق قم بوضع التالي
img {
-webkit-transition: -webkit-filter 1s;
}
img:hover {
-webkit-filter: grayscale(100%);
}
معاينة …
الفلتر 3 – sepia
لنرى مالذي يفعله هذا الفلتر لجعل الصورة قديمة ..
نضع الكود الأستايل
img{
-webkit-filter: sepia(100%);
}
معاينة

رائع، أليس كذالك؟
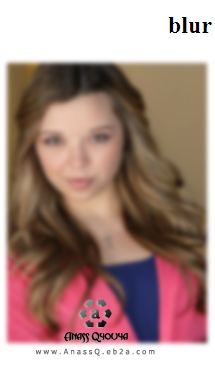
الفلتر 4 – blur
و من لا يعرف هذا الفلتر في الفوتوشوب؟؟
نقوم بإضافة كود اللإستايل
img {
-webkit-filter: blur(2px);
}
يقوم بوضع إنحناء في جميع زوايا الصورة
معاينة ..

جرب الفيمة 50px
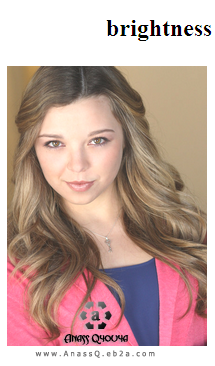
الفلتر 5 – brightness
نضيف الكود التالي الى الاستايل
img { �
-webkit-filter: brightness(15%); �
}
كلما إزدادت الفيمة كلما إزدادت الإضاءة
معاينة ..

جميل …
لا تنسى أنه بإمكانك دمج أكثر من فلتر على نفس الصورة
مثال : brightness + sepia
img {
-webkit-filter: brightness(60%) sepia(100%);
}
معاينة …

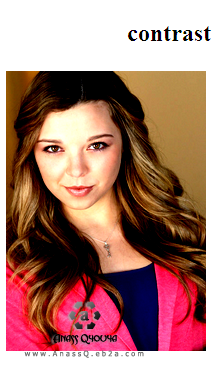
الفلتر 6 – contrast
نستطيع الأن التعديل على تركيز ألوان أي صورة بواسطة هذا الفيلتر
نضيف الكود التالى
img {
-webkit-filter: contrast(200%);
}
-webkit-filter: contrast(200%);
}
معاينة ..

القيمة 100% هي لون الصورة الحقيقي يمكننا رفع أو نقص هذه القيمة بما يناسبكم
أما إذا إستعملتم القيمة 0 سيكون الناتج أسود مثل نتيجةا الفلتر
-webkit-filter: brightness(0%);
يعني لونه أسود رمادي

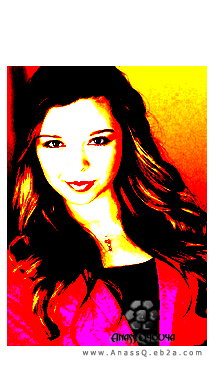
ماذا إن إستعملتم القيمة 2000 عوض 200 (خطأ مطبعي لوووول)

لنستعمل الأنميشن مع هذا الفلتر
ضع الكود التالي
img{
-webkit-animation: bluePill 1s alternate infinite;
}
@-webkit-keyframes bluePill {
0% { -webkit-filter: contrast(2000%); }
100% { -webkit-filter: contrast(100%); }
}
قم بالمعاينة ..
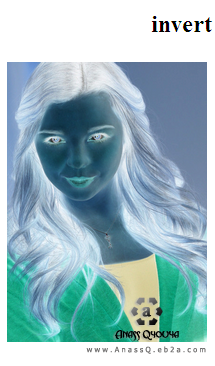
الفلتر 7 – invert
أضف الكود التالي
img {
-webkit-filter: invert(100%);
}
قم بالمعاينة و ستعرف لماذا يصلح هذا الفيلتر … هههه

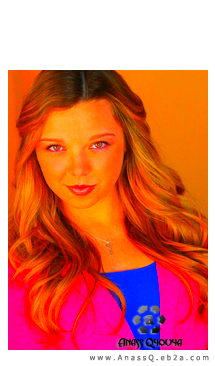
الفلتر 8 – saturate
هذا الفلتر يقوم بإشباع ألوان الصورة أو العكس. يمكننا الحصول على نفس نتيجة الفيلتر
grayscale(100%)img{
-webkit-filter: saturate(0%);
}
معاينة

يمكننا الزيادة أم النقصان من القيمة 0% حسب ما يناسبنا
و كذلك القيمة 100% هي القيمة التي لا تغير أي شئ في الصورة يعني الصورة بدون أي تأثيرات
و لنقم برفع القيمة الى 600%
معاينة ..

هذا كل شيئ الأن
هذا هو ملف العمل للتحميله من هنا
أمل أن تستفيدو من هذه المعلومات
و كما قلنا في بداية التدوينة ننتظر أرائكم و معلوماتكم و إضافاتكم لهذا الدرس
و الى لقاء أخر في تدوينة أخرى …
و كما قلنا في بداية التدوينة ننتظر أرائكم و معلوماتكم و إضافاتكم لهذا الدرس
و الى لقاء أخر في تدوينة أخرى …
كان معكم … أنس
دمتم بألف خير
و السلام عليكم و رحمة الله تعالى وبركاته

 مدونة أنس كيو
مدونة أنس كيو إستمتع ..
إستمتع .. أعلن هنا
أعلن هنا أعلن هنا
أعلن هنا
رااااااائع
ردحذفالى الامام . مهندس انس
شكرا لك اخ انس
ردحذفالى الامام